




























All-in-One Tools for Every DesignerCheck out the features that make designing and building effortless. |
Layer ManagerOrganize and track design layers easily within the platform 
|
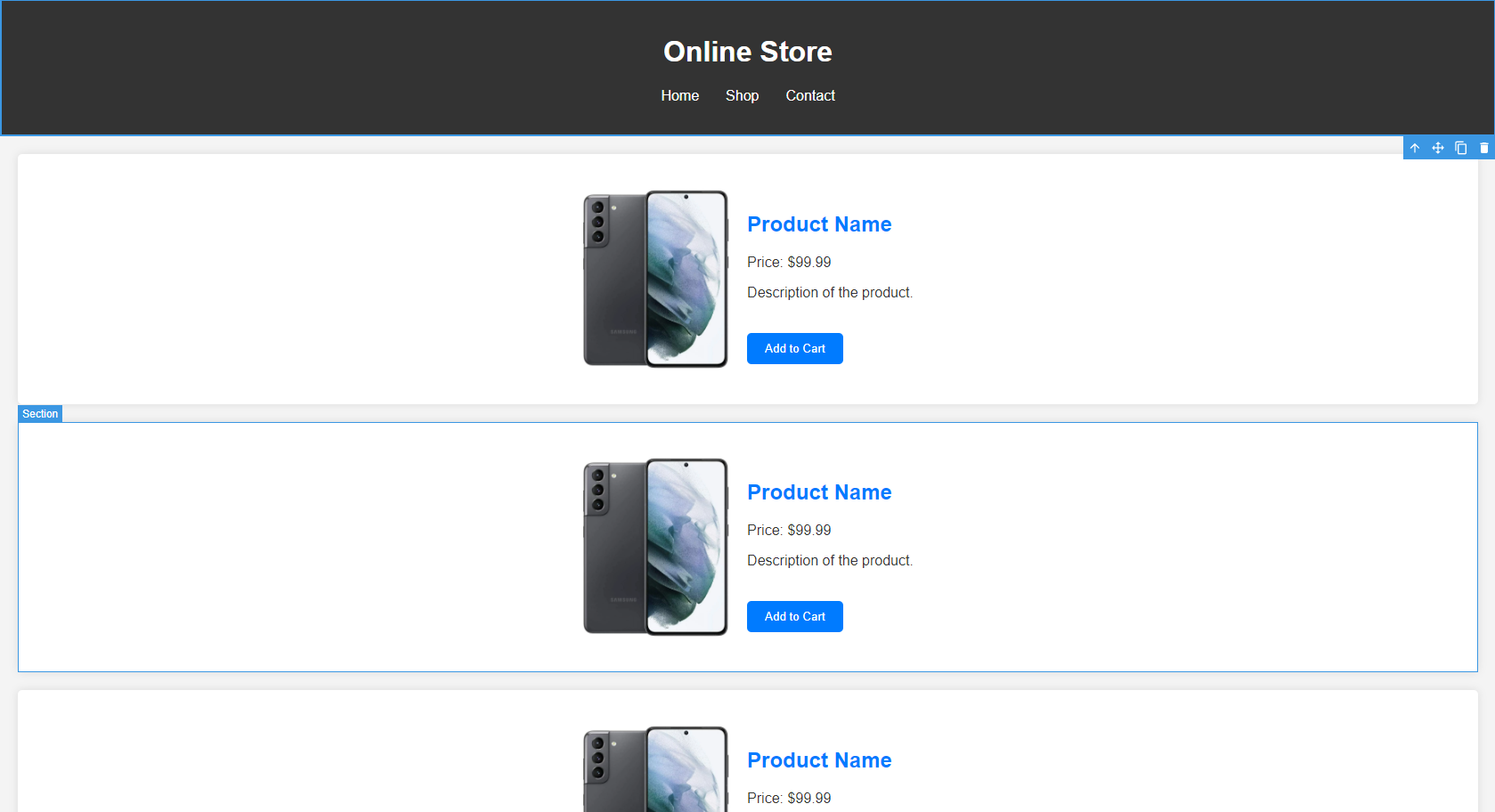
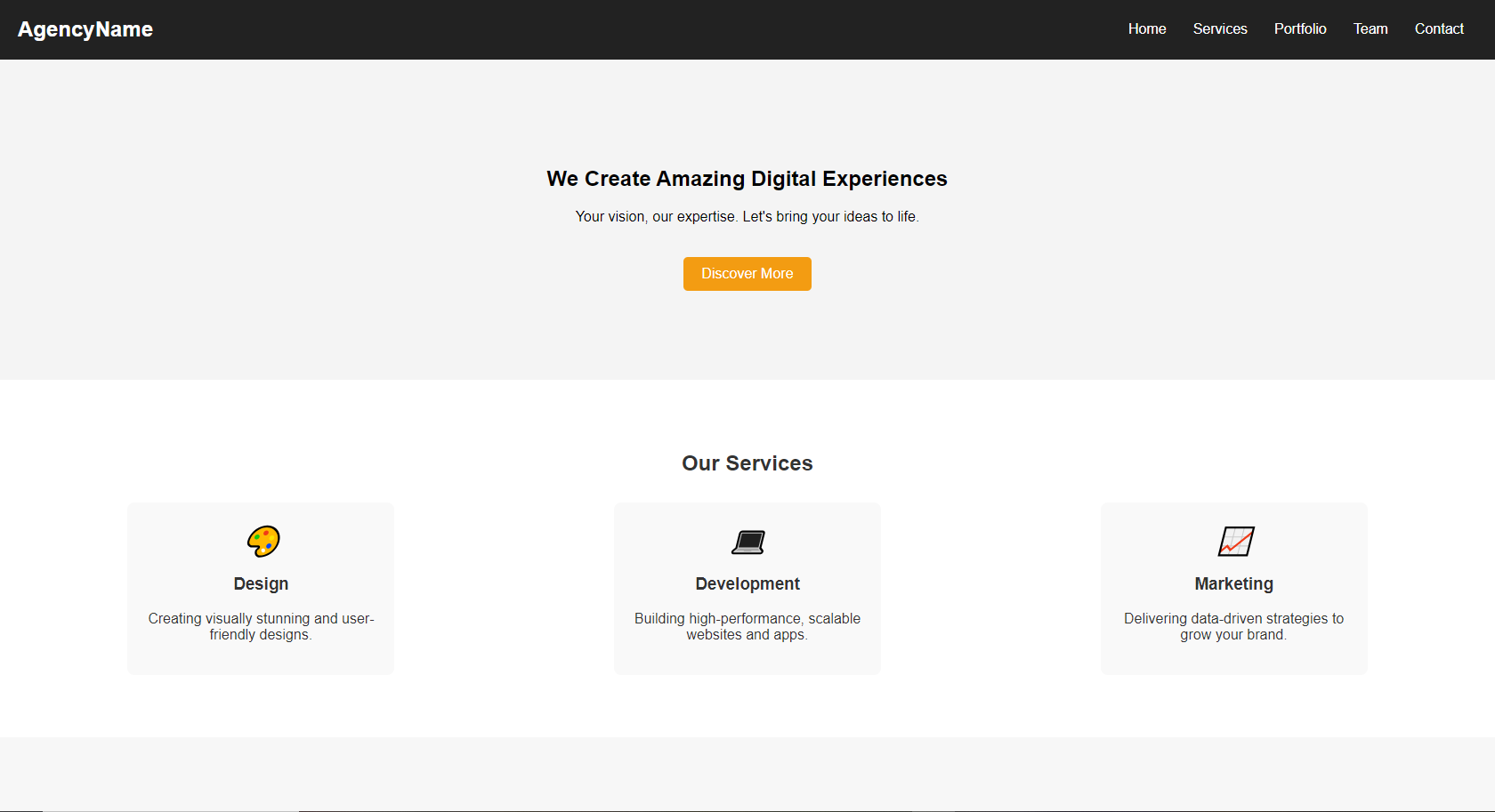
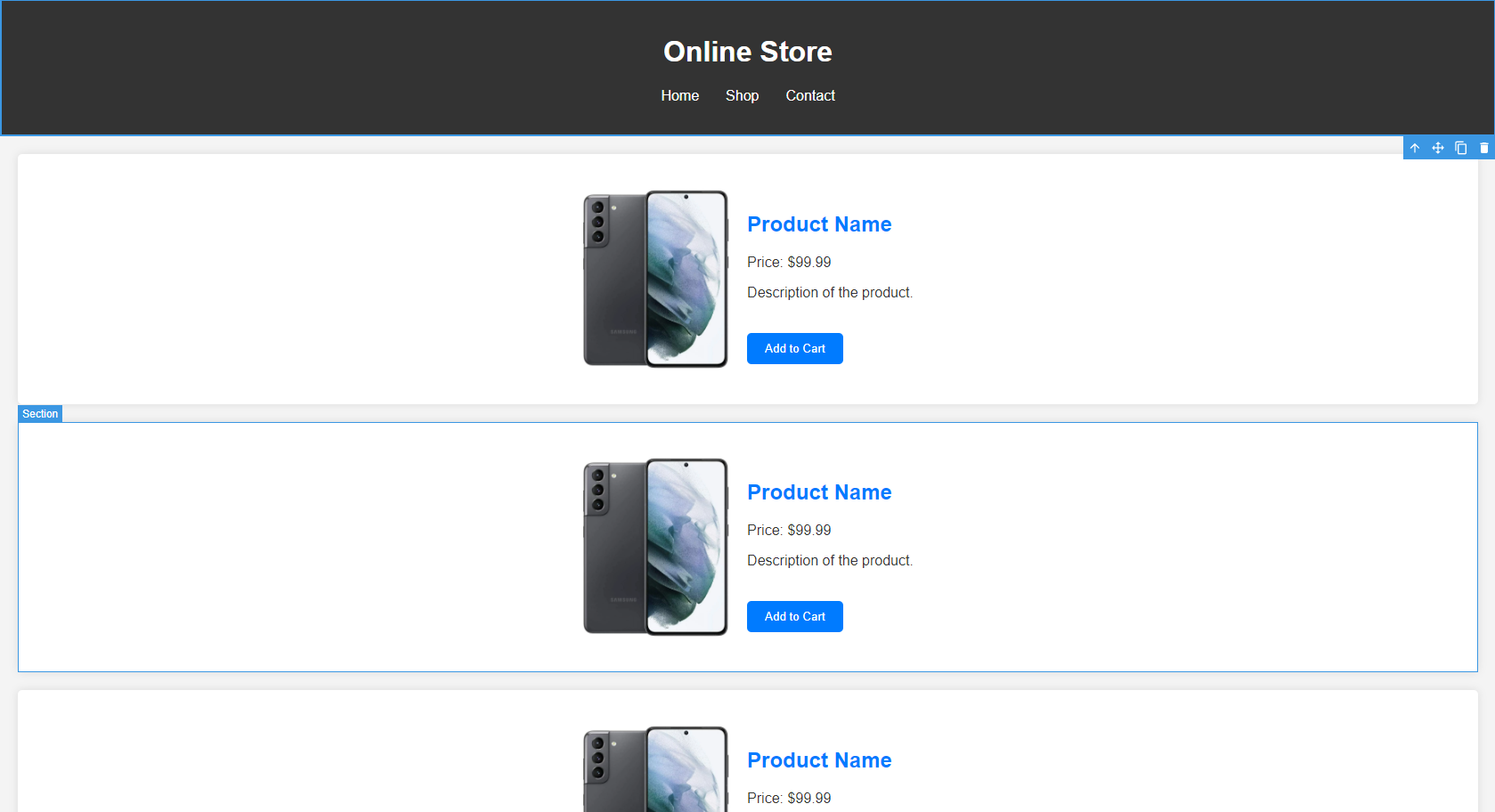
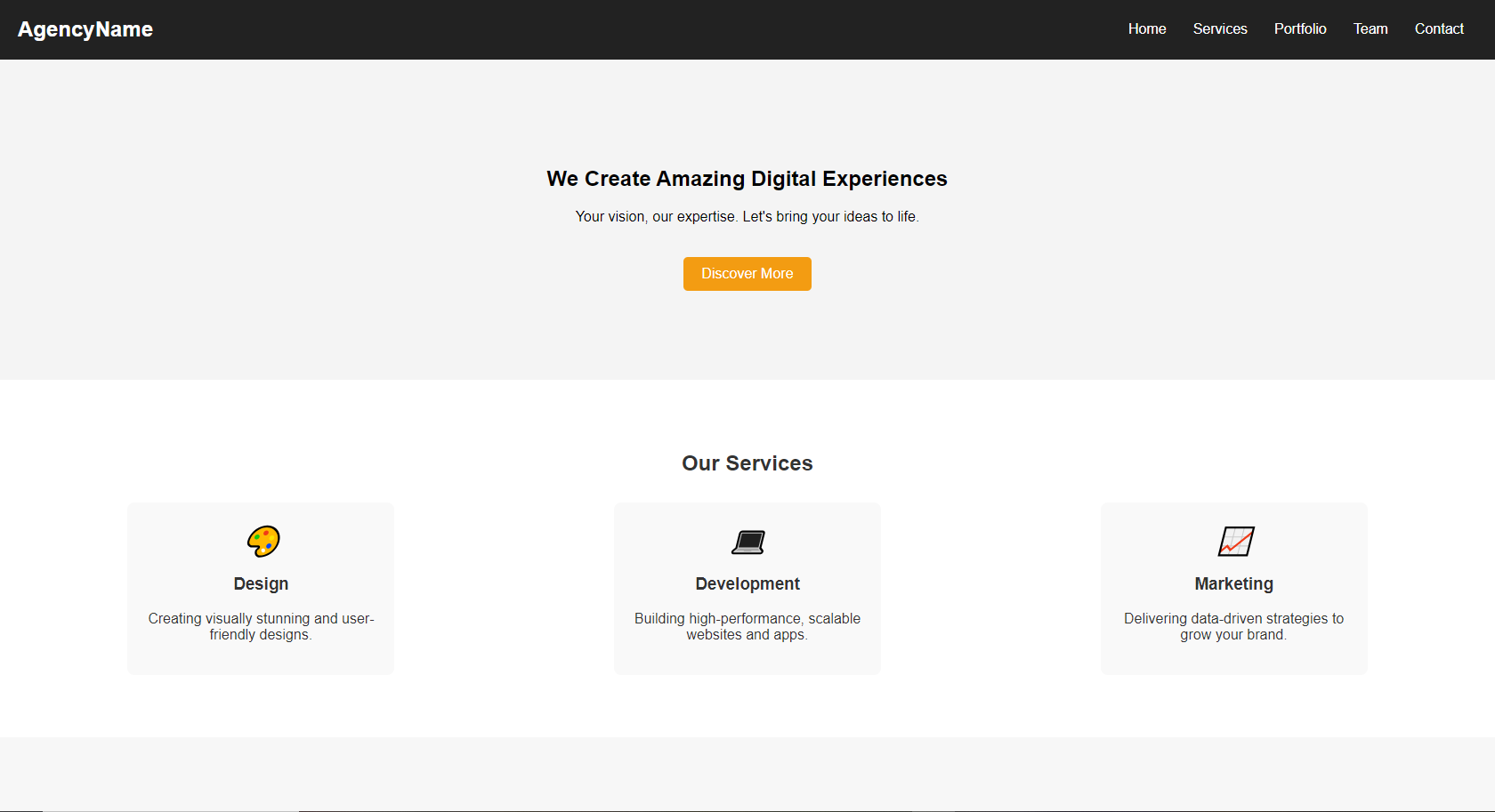
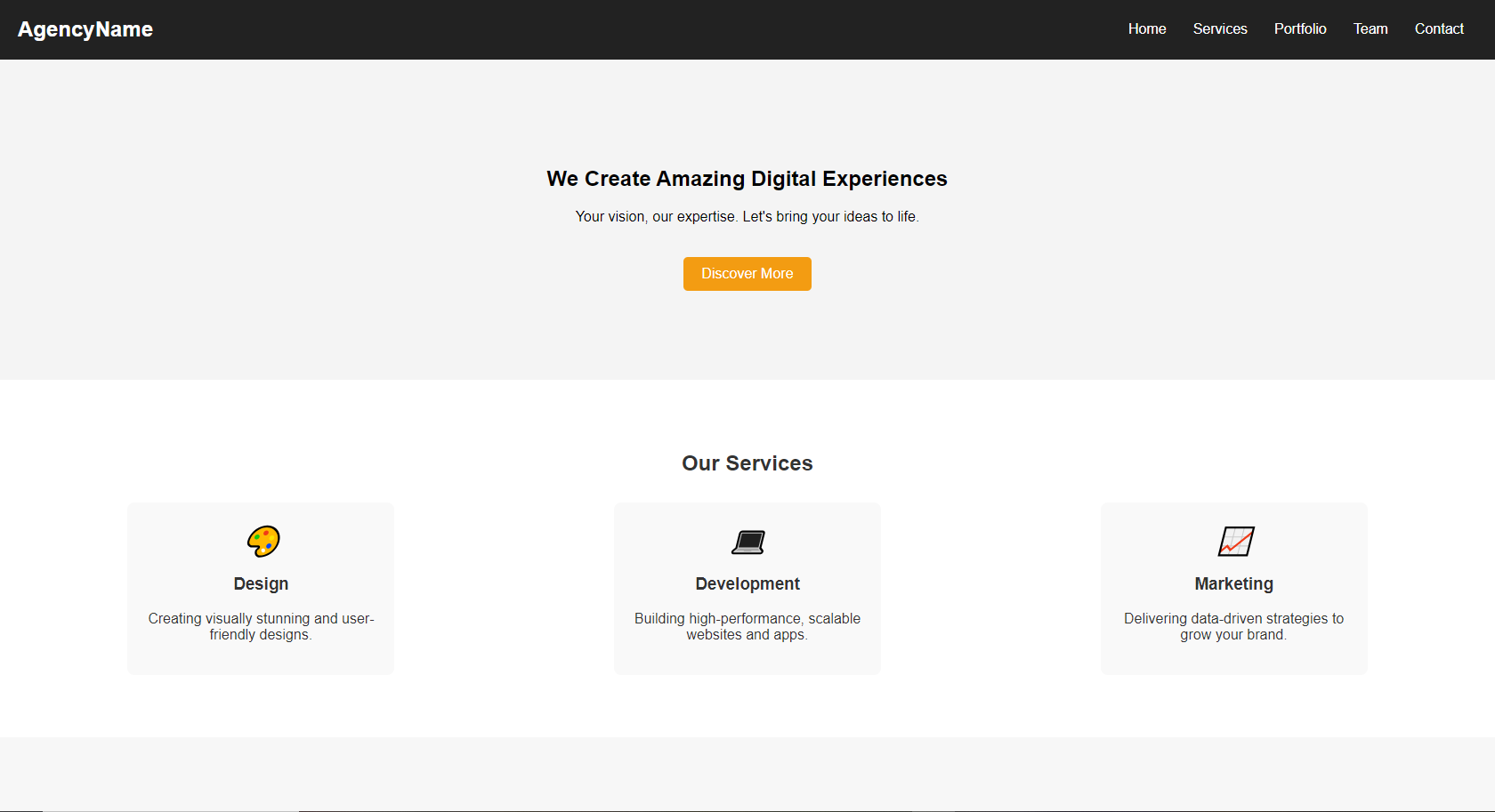
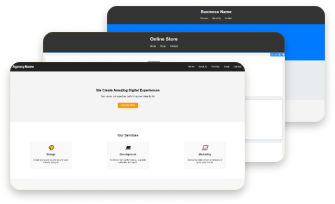
Template SelectionChoose from the pre-built templates to kickstart your design process. 
|
Drag-and-drop DesignEasily create designs by dragging and dropping elements onto the canvas. 
|
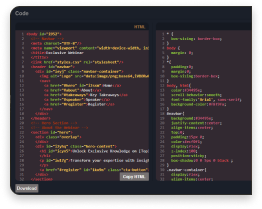
View CodeInstantly view the HTML and CSS code for your designs, making it transparent and accessible. 
|
Basic BlocksUse pre-made blocks like images, videos, and sections for quick design building. 
|
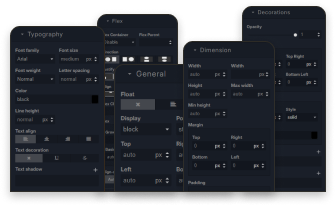
Style ManagerCustomize the appearance of elements with options like background colors, font sizes, and more. 
|

SiteHustle is perfect for front-end developers, web designers, and anyone interested in web development. It caters to both beginners who want to learn and experienced developers who need efficient design tools.

The drag-and-drop feature lets you easily place and rearrange elements like text, images, and buttons on your design canvas without needing to write code.

Yes, SiteHustle displays the HTML and CSS code behind your designs. This feature is helpful if you want to understand or modify the code.

No, SiteHustle is currently designed for desktop use only. It’s optimized for larger screens to provide a better user experience and access to all features.

You can use SiteHustle as a guest, but you won’t be able to save your projects or designs. To save your work and access more features, you need to create an account.

Yes, SiteHustle offers a range of pre-made templates that you can customize. These templates are a great starting point and come with fully generated HTML and CSS code.

You can use a variety of elements, including text boxes, images, buttons, sections, and videos. These elements can be customized to fit your design needs.

By creating an account, you can save your designs, resume work at any time, and access a library of pre-made templates. Account holders also get personalized support and updates.

Unlike other website builders, SiteHustle focuses on providing a balance between visual design and code control, making it ideal for developers who want to see and edit the code behind their designs.

Send a Feedback